本文共 2254 字,大约阅读时间需要 7 分钟。
19.2 属性选择器
19.2.1 属性选择器概述
在HTML中,通过各种各样的属性,我们可以给元素增加很多附加信息。例如,通过width属性,我们可以指定div元素的宽度,通过id属性,我们可以将不同的div元素进行区分,并且通过JavaScript来控制这个div元素的内容和状态。
接下来,我们在代码清单19-1中看一个HTML页面,该页面中包含一些div,每个div之间用id属性进行区分。
代码清单19-1 一个具有很多div元素的页面


接下来,我们回顾一下CSS 2中对div元素使用样式的方法,如果要将id为“section1”的div元素的背景色设定为黄色,我们首先追加样式,如下所示。
然后指定id为“section1”的这个div元素的class属性,如下所示。
使用属性选择器时,需要声明属性与属性值,声明方法如下所示。
[att=val]其中att代表属性,val代表属性值。例如,要将id为“section1”的div元素的背景色设定为黄色,我们只要在代码清单19-1中加入如下所示的样式代码即可。background-color: yellow;}
最后,我们在代码19-2中完整地看一下使用CSS 2的属性选择器的示例代码,在本节中接下来的部分都只会针对这个示例中的样式代码进行修改,其他部分不做修改。
追加了这个属性选择器后的运行结果如图19-1所示。
19.2.2 CSS 3中的属性选择器
在CSS3中,追加了三个属性选择器分别为:[att=val]、[att^=val]和[att$=val],使得属性选择器有了通配符的概念。
1.[at=val] 属性选择器
[att=val]属性选择器的含义是:如果元素用att表示的属性的属性值中包含用val指定的字符,则该元素使用这个样式。针对上面所述“[id=section1]”属性选择器可以修改成“[id=section1]”,其中“id”相当于[att=val]属性选择器中的“att”,“section1”相当于[att=val]属性选择器中的“val”。
在代码清单19-1所述示例的样式代码中,如果使用如下代码中所示的[att=val]属性选择器,则页面中id为“section1”、“subsection1-1”、“subsection1-2”的div元素的背景色都变为黄色,因为这些元素的id属性中都包含“section1”字符。

[id=section1]{ background-color: yellow;}
代码19-1所述示例的样式代码中使用[att=val]属性选择器后的运行结果如图19-2所示。
2.[att^=val] 属性选择器
[att^=val] 属性选择器的含义是:如果元素用att表示的属性的属性值的开头字符为用val指定的字符话,则该元素使用这个样式。针对上面所述“[id=section1]”属性选择器可以修改成“[id^=section1]”。
在代码19-1所述示例的样式代码中,如果将使用的[att=val]属性选择器改为使用如下所示的[att^=val]属性选择器,并且将val指定为“section”,则页面中id为“section1”、“ section2”的div元素的背景色都变为黄色,因为这些元素的id属性的开头字符都为“section”字符。[id^=section]{background-color: yellow;}
代码19-1所述示例的样式代码中使用[att^=val]属性选择器后的运行结果如图19-3所示。
3.[att$=val] 属性选择器
[att$=val] 属性选择器的含义是:如果元素用att表示的属性的属性值的结尾字符为用val指定的字符,则该元素使用这个样式。针对上面所述“[id=section1]”属性选择器可以修改成“[id$=section1]”。
在代码19-1所述示例的样式代码中,如果采用如下所示的[att$=val]属性选择器,并且将val指定为“-1”,则页面中id为“subsection1-1”、“subsection2-1”的div元素的背景色都变为黄色,因为这些元素的id属性的结尾字符都为“-1”字符。另外请注意该属性选择器中在指定匹配字符前必须加上“”这个escape字符。
[id$=-1]{background-color: yellow;}
代码19-1所述示例的样式代码中使用[att$=val]属性选择器后的运行结果如图19-4所示。

19.2.3 灵活运用属性选择器
如果能够灵活运用属性选择器,目前为止需要依靠id或class名才能实现的样式完全可以使用属性选择器来实现。
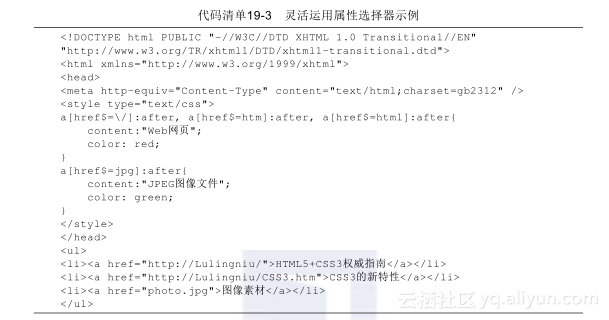
例如,利用[att$=val]属性选择器,可以根据超链接中不同的文件扩展符使用不同的样式。在代码清单19-3所示示例中,在超链接地址的末尾为“/”、“htm”、“html”时显示“Web网页”文字,在超链接地址的末尾为“jpg”、“jpeg”时显示“JPEG图像文件”文字。
这段代码的运行结果如图19-5所示。

另外,如果使用IE浏览器来运行本示例,因为在IE 8之前尚未支持after伪元素选择器,所以该示例只能在IE 8之后的浏览器中正确显示,在接下来的“伪元素选择器概述”一节中将针对after伪元素选择器做详细说明。
转载地址:http://nmzeo.baihongyu.com/